こんな悩みを解決できる記事を用意しました!


現SHElikes会員のわたしが、3大人気コースの1つである『Webデザインコース』を受講しました!
SHElikesのWebデザインコース
- Webデザイン入門コース
- Webデザインコース
上記のように、Webデザインのコースは2つありますが、本記事では『Webデザイン入門コース』の内容をレビューしていきます。
SHElikesのWebデザインコースの内容が気になる方や、未経験からWebデザイナーを目指したい方はぜひご覧くださいね!
SHElikes入会は今がお得
SHElikesは女性人気No.1のサブスク型キャリアスクール!
未経験から月収5倍を叶えたわたしも、 シーライクス を受講しました。


無料体験レッスン参加で
- 7/28(日)まで!受講料
26,280円割引
→32,780円割引 - 7/31(水)までAmazonギフトカード1万円分が当たる
- 8/31(土)までMacBook Proやハワイ旅行など75万円相当が当たる
さらにお得に入会できるチャンスはあとわずか…! 詳しくはこちら»
»【無料】SHElikesの無料体験レッスンの日程を見てみる
\ 当日予約OK /
リンク先: https://shelikes.jp/
目次
Webデザインが学べる シーライクス  とは?
とは?

SHElikes を簡単にいうと、大人気のWebデザインを含む45種類以上のコースがサブスクで学び放題のスクールです。
つまり、コスパ最強の女性向けのWebデザインスクールってわけですね!
当ブログでWebデザインスクールを紹介するにあたり、さまざまなスクール調査しましたが、なかでも SHElikes はトップレベルに優秀でした。
実際、PCが苦手だったわたしでもシーライクスの受講後、月35万円以上在宅で稼げるようになっています。
- お家で稼げるようになりたい
- 将来のために収入を増やしたい
上記のような方は SHElikes は間違いないWebデザインスクールかなと思いますね。
当ブログでも190人以上の申し込み実績がある女性人気No.1のスクールです。
\ 7/28(日)まで受講料32,780円オフ /
※当日予約もできます!
シーライクス  に入会した決め手
に入会した決め手
数あるWebデザインスクールの中で SHElikes を選んだ一番の決め手は、「口コミや体験談が多いので信頼できるスクール」だと思ったから。
X(旧Twitter)で「#シーライクス」と検索するとわかるのですが、スマホ画面が多くの口コミで溢れます。
実際SHElikesは2017年に開講して以来、わずか数年で累計受講者数7万人以上を突破。
SHElikes は未経験から在宅ワークや転職を目指す多くの方に選ばれているスクールです。
他Webデザインスクールとの料金比較表
他スクールと比べてみた結果がこちら。
SHElikes と他Webデザインスクールの比較表
| スクール | 累計受講者数 | 費用 | 受講期間 | 特徴 |
|---|---|---|---|---|
| | 70,000人以上 | 171,784円〜 | 1ヶ月〜 | 45種類以上のコースがサブスクで受け放題! 無料体験レッスン |
| | 3,000人 | 184,800円 | 1ヶ月のみ | 1ヶ月完結型。ベビーシッター代が無料。 |
| | 45,000人以上 | 165,000円〜 | 4週間〜 | 卒業後の転職サポートが手厚い。 |
| | 30,000人以上 | 284,900円〜 | 4週間〜 | 週2でマンツーマンメンタリングがある。 |
| | 非公開 | 269,720円〜 | 1ヶ月〜 | コースによっては報酬付きの案件保証あり! |
2024年3月4日時点の情報です。
決して安くはない入会金にもかかわらず7万人以上の方が SHElikes の入会を決めている理由は、受講料の価値以上の結果が得られるからかと。
私も SHElikes 入会6ヶ月で総額20万円以上、現在は月35万以上おうちで稼げるようになったので元が取りやすいコスパの良い自己投資でした。
「初期費用20万円以下」でお家で稼げるスキルを身につけたい方は、かなりおすすめのWebデザインスクールといえますね!
\ 7/28(日)までお得…!/
※今だけ受講料32,780円割引キャンペーン中
シーライクスがおすすめな人
Webデザインのスクール選びで以下の基準がある方は、 SHElikes はおすすめですね!
- 口コミが多くて評判のいいWebデザインスクールを探している
- 初心者でもしっかり学べるスクールで学習したい
- 初期費用20万円以下で探している
- 質と料金のバランスがいいスクールを選びたい
- 仕事や育児と両立したい
正直わたしもスクール選びは悩みましたが、結果的に完全未経験から在宅ワークが叶ったので SHElikes にして正解でした。

収入を上げて今よりも余裕のある生活をしたい方におすすめできますね!
SHElikes入会は今がお得
SHElikesは女性人気No.1のサブスク型キャリアスクール!
未経験から月収5倍を叶えたわたしも、 シーライクス を受講しました。


無料体験レッスン参加で
- 7/28(日)まで!受講料
26,280円割引
→32,780円割引 - 7/31(水)までAmazonギフトカード1万円分が当たる
- 8/31(土)までMacBook Proやハワイ旅行など75万円相当が当たる
さらにお得に入会できるチャンスはあとわずか…! 詳しくはこちら»
»【無料】SHElikesの無料体験レッスンの日程を見てみる
\ 当日予約OK /
リンク先: https://shelikes.jp/
シーライクス  Webデザインコースを受講した理由
Webデザインコースを受講した理由

45種類以上ある SHElikes のコースの中からWebデザインコースを受講した理由はこちら。
- Webデザイナーが自分に合う職業か知りたい
- 独学でコーディングに挫折しているので学び直したい
- 副業で収入を増やしたい
- ゆくゆくは在宅ワークをしたい
「いつかはおうちで仕事ができるようになりたいな」と考えておりまして、まずは「1番興味のあるWebデザイナーの仕事が自分に合うか考えたい」と思ったのが1番の理由です!
追記:Webデザインコース受講後の現在のわたし
現在は会社員を辞め、 SHElikes で学んだデザインスキルを活かしながら在宅ワークを叶えています。
OL時代よりも少ない労働時間なのに年収は100万円以上アップしました。
シーライクス入会時は何ひとつスキルはありませんでしたが、思い切って行動した結果人生が変わりました。
我慢せずに買い物したり、海外旅行ができるようになったのは「稼ぐスキル」を SHElikes で鍛えられたからでしょう。
当時の私のように、「今の自分を変えたい」と思う方に SHElikes は心からおすすめできるスクールです!
SHElikes入会は今がお得
SHElikesは女性人気No.1のサブスク型キャリアスクール!
未経験から月収5倍を叶えたわたしも、 シーライクス を受講しました。


無料体験レッスン参加で
- 7/28(日)まで!受講料
26,280円割引
→32,780円割引 - 7/31(水)までAmazonギフトカード1万円分が当たる
- 8/31(土)までMacBook Proやハワイ旅行など75万円相当が当たる
さらにお得に入会できるチャンスはあとわずか…! 詳しくはこちら»
»【無料】SHElikesの無料体験レッスンの日程を見てみる
\ 当日予約OK /
リンク先: https://shelikes.jp/
シーライクス  Webデザインコースの内容
Webデザインコースの内容

| 学習内容 | デザイン基礎 / Photoshop / Webサイト制作の工程 / CSS / HTML / |
| 受講場所 | オンライン |
| レッスン回数 | 5レッスン |
| レッスン時間 | 約5時間半 |
| サポート | 添削サポートあり |
| 公式サイト | https://shelikes.jp/ |
Webデザイン入門コースはSHE株式会社代表取締役社長を務める福田恵里さん(Twitter)が講師です。
カリキュラム5つ
SHElikes のWebデザイン入門コースは5つのステップで構成されています。
動画の試聴時間は約5時間半で、実際にphotoshopを操作しながら進めていきます。
準備するもの3つ
SHElikes のWebデザイン入門コースで使用するものは3つです。
1:パソコン
そもそも SHElikes の受講にはパソコンが必要です。
受講を決めたら、以下のスペックのパソコンを用意しておくと安心でしょう。
パソコンのスペック
- 機種:MacBook Air / Pro 13inch
- チップ:M1 / M2
- メモリ:8~16GB以上
- ストレージ:256~512GB以上(外付HDDでもOK)

参考にわたしのパソコンスペックもご紹介します。
元SHElikes会員のパソコンスペック
- 機種:MacBook Air 13inch
- チップ:M1
- メモリ:16GB
- ストレージ:1TB
わたしの場合、動画編集などもするので1TBのストレージを選んでいます。
Webデザインでしたら、ストレージは512GBあれば十分かと!
SHElikes に限った話ではありませんが、 Webデザインなどの副業を始めるには必ずパソコンが必要です。
少し高い出費に思うかもですが、月5万円稼いだら3ヶ月もあればパソコン代は回収できるのでご安心あれ!
2:Photoshop

PhotoshopとはAdobe社が提供する写真を編集するソフトです。
Webデザイナーを目指す方は「必ず求められるスキル」といっても過言ではないでしょう。
Photoshopは有料ソフトでして、月3,280円から利用できます。
SHElikesではPhotoshopだけでなくIllustratorなど他のAdobeソフトも使います。なのでAdobeソフトは単体購入ではなく、使い放題できるプランがおすすめです。
Photoshopを含むAdobeソフトを3万円安く利用する方法は「【シーライクス会員が伝授】ある方法でAdobeが3万円安くなります」をご覧くださいね!
SHElikesの講座内では安くする方法は紹介されていないので、損する前に必ずチェックしておきましょう。
3:Atom

Atomはコーディング用の無料アプリです。
SHElikes のWebデザイン入門コースの講義動画でもインストール方法が解説されているのでご安心くださいね!
体験談| シーライクス  のWebデザインコース中身を徹底解説!
のWebデザインコース中身を徹底解説!

シーライクス のWebデザイン入門コースは全5つの動画講義があります。
実際に受講済みの経験から「どんな勉強ができるのか?」具体的にお伝えしていきますね!
1:Webデザインとは|約20分

SHElikes のWebデザイン入門コースのDAY1では、Webサイトができるまでの工程やWebデザイナーになるためにはどんなスキルが必要か学びます。
もちろん基礎から学べるので、Webデザインの知識がゼロの方でも安心して受講できます!
Webデザイナーとしての全体像が理解できるので、「Webデザイナーって実際にはどんな仕事なんだろう」って疑問が解決できますよ。
2:デザインの基礎知識|約35分

デザインの基本4原則や配色をはじめとするデザインの基礎知識を学び、しっかりと身につけることを目指します。
ちなみに、「デザインの基本4原則」とはこちら。
デザインの基本4原則
- まとめる
- そろえる
- くりかえす
- メリハリ

コースを受講してから街中の広告などを見ると楽しくなりました…!
3:Photoshopの基本操作|約120分+ワーク

主に使われているデザインツールはPhotoshopとIllustratorの2つです。
本章ではPhotoshopとIllustratorの違いを学びつつ、Photoshopをワーク形式で操作していきます。
実際につくれるようになるバナーはこちら。

操作の名前や場所から丁寧に教えてもらえるので、Photoshopを使ったことがなくても楽しく制作できました!
バナーを作りながらショートカットキーも教えてくれるので、必ずメモしておきましょう。
4:バナー制作をしてみよう|約60分+ワーク

STEP1:デザインのステップ
デザイン制作の流れを学んでいきます。
- 要件定義
- 情報設計
- ビジュアルデザイン
実際のヒアリングを想定して、クライアントに何を聞けばいいのか学べます。
DAY2~3:よく使うテクニック / 適切なデザイン
デザインにはよく使うテクニックがあります。
今回は6つの使えるテクニックを学びます。
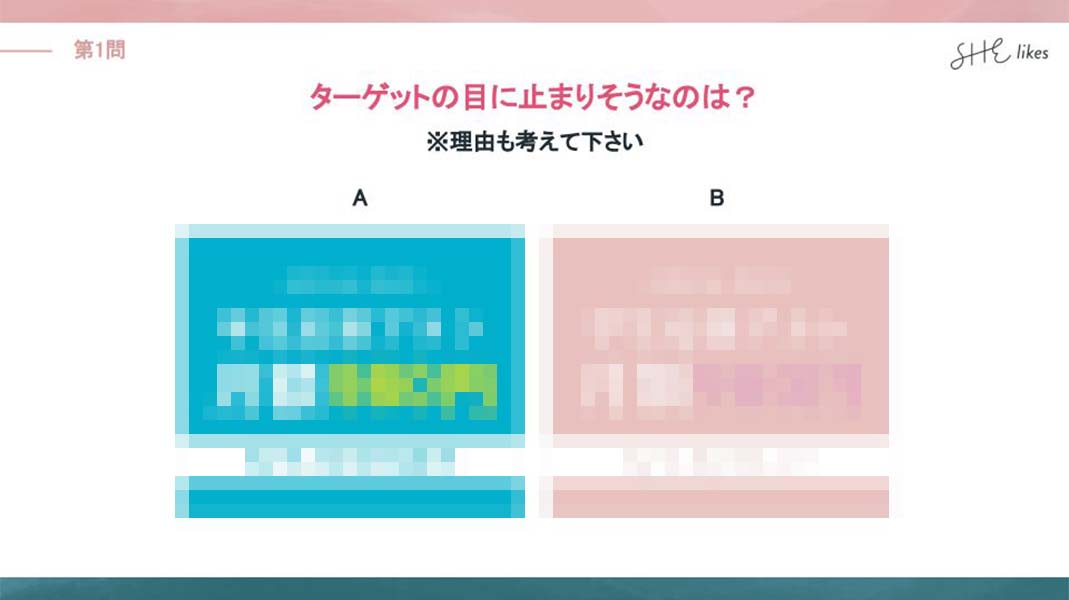
覚えたテクニックを考えながら、2択問題でさらに身体に覚えさせていきます。

※一部モザイクをかけています。

「このデザインはどうしていいのか」理由を言語化できる力は必要です。DAY3では、悪い例・いい例を見比べることによって、デザイン感度をあげていきます。
STEP4:バナートレース
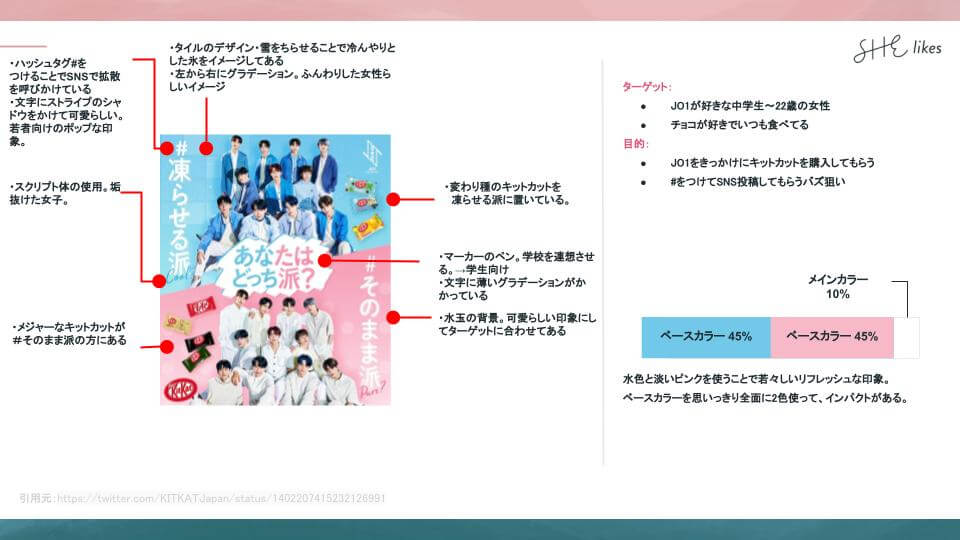
バナーの分析方法や、トレース方法を学びます。
ターゲットや目的、配色、デザインの目的を考えて言語化します。
わたしはこんな感じで分析してみました!


STEP5:【宿題】バナー制作
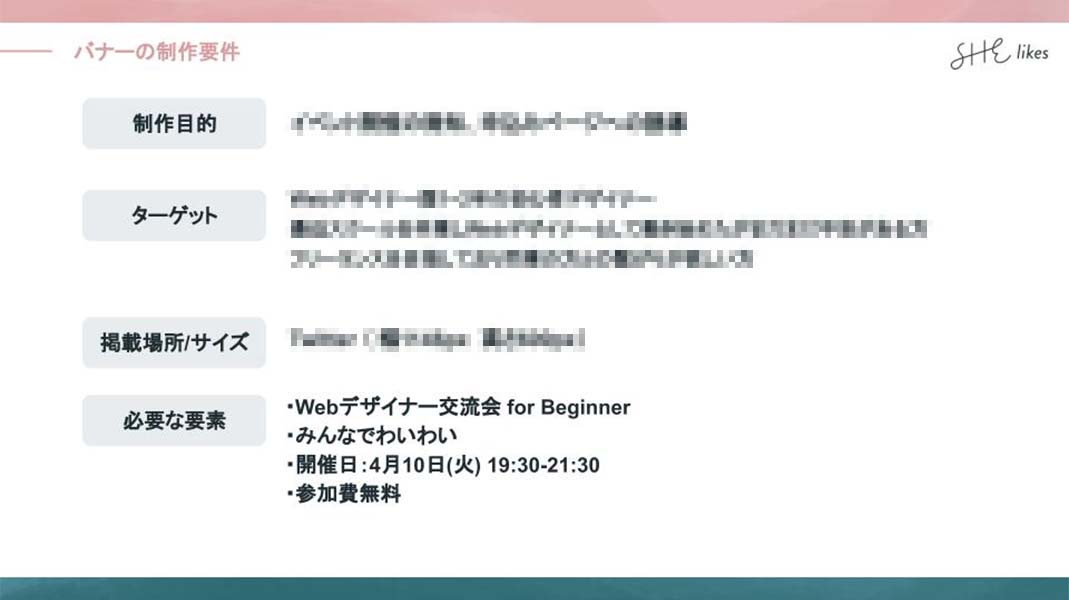
実際に設定された要件を元にバナーを制作します。

バナー制作の要件 一部モザイクかけています。
バナー制作作品例もくもく会に参加して、入門コースのバナー完成しました(提出済み)
フィードバックが楽しみです☺️#シーライクス#WEBデザイン入門 pic.twitter.com/GQAjwQFht2
— |SHElikes (@chihiro_0215) April 18, 2021
5:コーディングとは|約90分+ワーク

コーディングとは、イメージしたWebデザインをWebサイト上で見れるようにするためにCSSやHTMLなどで記述することです。
本章ではWebサイトの構成やCSS・HTMLとは何か学びます。
コーディング専用アプリのAtomを使用して、HTML・CSSを書き込んでいきます!

コーディングは難しいイメージかもですが、やってみると案外おもしろいと思う方が多いはずです。
SHElikes入会は今がお得
SHElikesは女性人気No.1のサブスク型キャリアスクール!
未経験から月収5倍を叶えたわたしも、 シーライクス を受講しました。


無料体験レッスン参加で
- 7/28(日)まで!受講料
26,280円割引
→32,780円割引 - 7/31(水)までAmazonギフトカード1万円分が当たる
- 8/31(土)までMacBook Proやハワイ旅行など75万円相当が当たる
さらにお得に入会できるチャンスはあとわずか…! 詳しくはこちら»
»【無料】SHElikesの無料体験レッスンの日程を見てみる
\ 当日予約OK /
リンク先: https://shelikes.jp/
シーライクス  Webデザイナー向けコース一覧
Webデザイナー向けコース一覧
| コース名 | 学べる内容 |
|---|---|
 Webデザインコース | Webデザインの基本原則をゼロから学べる。 |
 Illustratorコース | Adobe Illustratorを使って名刺やフライヤーなどのデザインができるようになる |
 ワードプレスコース | WordPressの基本設定からWebサイトの制作方法まで学べる |

出典:https://recruit.she-inc.co.jp/interview/eri-fukuda/
SHElikes(シーライクス)のWebデザイン入門コースの感想
△デザインの基礎知識を学んで,Instagramに活かす
✔︎デザイン制作のフローで、仕事の進め方をイメージする
✔︎HTMLのコーディングを思い出す
△Webデザイナーの働き方が自分に合っているか考える
✔︎ブログでわかりやすくレビューする
入門コースなので、基礎をまんべんなく学んだイメージです。

というのが正直な感想です。
SHElikesのWebデザインコースは続きのコースがあるので、新しいコースを受けつつ考えたいと思います!
良かったところ
- デザイン初心者でもわかりやすく知識が身につけられる
- Photoshopが使ったことがなくても安心して始められる
未経験の方向けにかなり丁寧に解説されており、あまりパソコン使ったことがない方や、Adobeソフト初めて使う方でもできるようにカリキュラムが組まれています。
わたし自身、デザイン未経験でしたが楽しく勉強ができました♩
悪かったところ
- DAY4の「どちらが適切なデザイン?」の問題は簡単すぎた!→もっと難しい問題がいい
- Photoshopの講座は少ないので、深めるには自分でやっていくしかない→自分で調べながら勉強できない人に難しい
SHElikesのコースは初心者向けに作られているところがあるため、「簡単すぎるんじゃないの?」と思うことも所々ありました。

また、SHElikesでは基礎は学べますが、より深めるためには自分で勉強するスタイルです。
自分で調べるのが苦手な方はつまづくこともありそうですね。
しかしSHElikesでは、誰も挫折しないようもくもく会やSlackなど質問できる場が多く設けられています。
1人で勉強するのが苦手な方でも勉強できる環境が整っています。
まとめ
いかがでしたか?
本記事では、 SHElikes(シーライクス)の『Webデザイン入門コース』を徹底的にレビューしました!最後にポイントをおさらいしますね!
Webデザイン入門コースで学べること
- Webサイトができるまでの工程
- Photoshopの基礎操作
- デザインの基礎知識
- バナーの制作方法
- コーディングの基礎
初心者だけどWebデザイナーになりたい方や、Photoshop触ったことないけどやってみたい方は、SHElikesのWebデザイン入門コースはアリですね。
未経験からでもできるよう丁寧に解説されているので、気軽にトライできますよ!
どんなことをするのか体験してみたい方は、SHElikesの無料体験レッスンで叶います!
Webデザインコースの無料体験もできるので、ぜひ0円で体験してみてくださいね〜!
本記事が参考になりましたら幸いです。