こんにちは、ユマです。


本記事では、このような疑問を解決します。
今回、オシャレOLの友人にCodeCampの無料体験レッスンに参加してもらいました。

オシャレOLのプロフィール
- 27歳
- 独身
- アパレル系の商社事務職
- 結婚してからも働けるよう手に職をつけたい!
- Webデザインのスクール検討中
本記事を読み終えると、CodeCamp(コードキャンプ)の無料体験レッスンの内容がわかるだけでなく、3万人以上の人にCodeCampが選ばれる理由が分かりますよ。
Webデザイナーやプログラマー検討中の方は、ぜひ参考にしてください。

目次
CodeCamp無料体験レッスンの勧誘






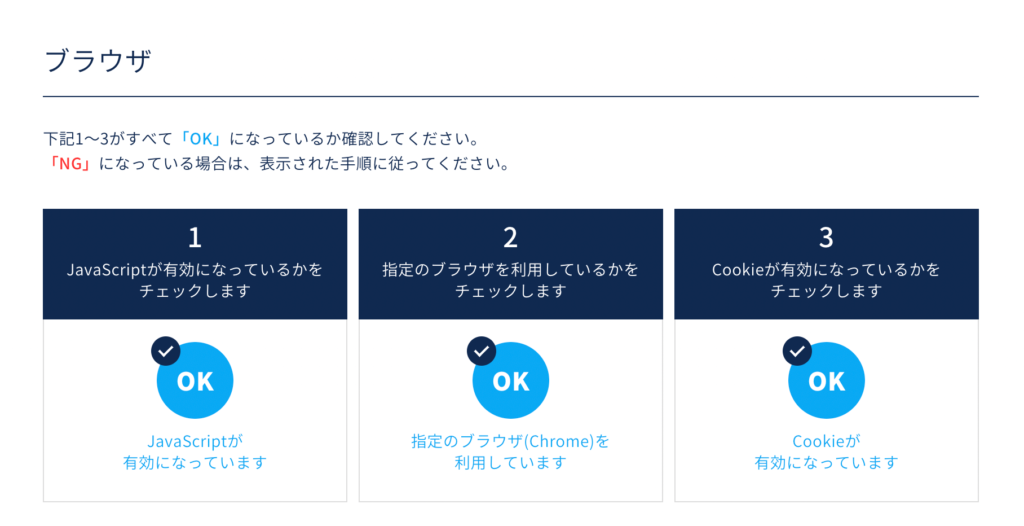
CodeCamp無料体験レッスン前の準備
無料体験レッスンの予約が完了したら、登録したメールアドレスにメールで案内が届きます。

レッスンで必要なもの
- パソコン
- インターネット回線
- マイク(パソコンについていればそちらを利用)
- Google Meet
- Google Chrome



携帯、タブレットでは受講できません。


1分アンケートの内容
- 名前
- 誕生日年
- 住んでいる県
- 現在の職業
- 学習経験
- 希望のコース
- 希望の働き方




ポイント
- パソコン関係の事前準備(確認)が多いので少し手間
- メールをもらったらアンケートに答えておく(1分で終わる)
CodeCamp無料体験レッスンの流れ





- レッスン開始前の注意
- 受講理由などの簡単な質問
- 質問タイム
- 初心者にオススメのコース
- 学習の流れ
- レッスンの予約方法
- 2ヶ月・4ヶ月・6ヶ月プランの違い
- プラスレッスンの説明
- いくら稼げるようになるのか
- できるようになるのか不安
- CodeCampのオススメポイント


レッスン開始前の注意


受講理由などの簡単な質問

聞かれた質問
・名前の読み方
・Wifi環境
・パソコンはMac?Windows?
・会社の業種と内容・仕事内容
・学習経験の有無
・体験レッスン予約・ITに興味を持ったきっかけ
・終了後のイメージ(スキルアップ?副業?フリーランス?)
・現在の年齢
質問タイム


- 初心者にオススメのコースはある?
- 勉強の進め方は?
- 2ヶ月・4ヶ月・6ヶ月プランの違いは?
- コース外の内容は追加で勉強できる?
- いくら稼げるようになるの?
- 授業外の内容は聞いてもいいの?
- 初心者でできるようになるか不安


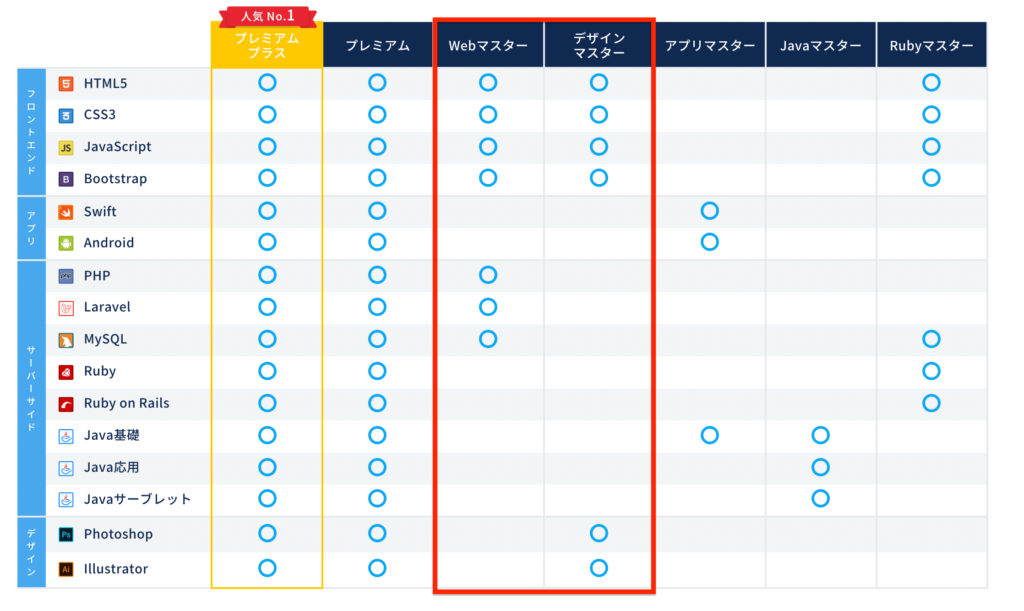
初心者にオススメのコース
ここからは画面を共有しながら説明してもらえます。








コースのポイント
- 初心者はWebマスターコース
・デザインマスターコース
がオススメ
- Webマスターコースは楽天の通販ページが作れるようになるイメージ
- デザインマスターコースは、カフェの紹介ページが作れるようになるイメージ
- 今後、受注したい仕事内容によってコースを選ぶのが◎
学習の流れ







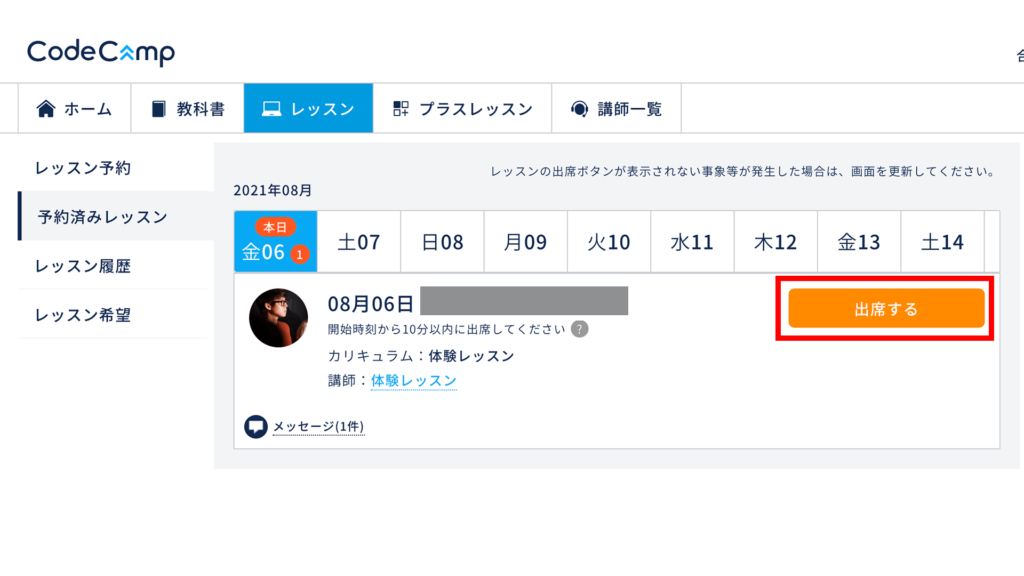
レッスンの予約方法

レッスンの予約
- 1レッスン40分
- 好きな日にち・時間(7:00~24:00)
- 学ぶたい言語
- 好きな講師










レッスン予約のポイント
- 1レッスン40分
- 当日〜2週間先までレッスンの予約可能
- レッスン予約枠は7:00~23:20
- 毎回好きな講師を選べる
- 講師のコメントを見て自分に合う講師を見つけるのが◎
- 勉強の内容は講師間で引き継ぎされる
2ヶ月・4ヶ月・6ヶ月プランの違い

- 1レッスン:50ポイント消費
- 2ヶ月プラン:1000ポイント付与





- 残っているポイントを30日間延長:3,3000円
- 残っているポイントを90日間延長:7,7000円


50ポイント追加(1レッスン):5,500円
2・4・6ヶ月プランのポイント
- 3つのプランの違いはもらえるポイント数と、ポイントの有効期限
- 3つのプランで勉強内容は変わらない
- 1レッスン50ポイント消費
- 2ヶ月プランの場合は20回分(1000ポイント)付与
- 足りなければ追加でポイントが買える(50ポイント:5,500円)
- ポイントは期限内に使わないと失効する
- ポイントの延長はあくまでも救済処置としての利用が◎
プラスレッスンでコース外の勉強は可能

- 16,500円/月
- 自動更新
- チャットし放題


はい。先生に直接、サポートはどこまでしてくれるの?など質問してみて、良さそうだったら追加してみるのがオススメです♩ちなみに、プラスレッスンはポイントの有効期限が切れた後でも、受講可能です!

プラスレッスンのポイント
- 16,500円/月で自動更新
- チャットし放題(ビデオレッスンはなし)
- ポイントの有効期限後も受講可能
いくら稼げるようになるのか




教科書外の内容を講師に聞けるのか





できるようになるのか不安




CodeCampのオススメポイント

CodeCampのオススメポイント★
- レッスンの時間枠が長い7:00~24:00
- 講師は選択制
- 当日レッスン予約も可能
- 教科書が永久的に閲覧可能
- プラスレッスンで好きな講座を受講できる
- 作成した課題はポートフォリオにも掲載してOK
- ★講師の質が良い◎
受講の注意点
- M1チップ掲載のMacだと、教科書の表示がズレる可能性がある
- 30歳を越えると年齢的に転職が難しいかも
1万円オフクーポンをもらう方法

無料体験レッスンに参加すると、1万円オフクーポンをもらうことができます。


- 体験レッスンの総合的な満足度
- 担当者の説明はわかりやすかったか
- CodeCampでプログラミングを学習したいと思ったか
- LINEの無料相談を希望するか

\1万円の割引クーポンがもらえるキャンペーン中!/
※無料で体験レッスンに参加できます。
CodeCamp無料体験レッスンの感想
- 事前準備がちょっとめんどくさい
- 当日予約もOKだし、予約枠も多い!
- 勧誘が本当にない!!
- 教科書が3章くらいまで無料で見れる!
- 担当者さんの質が高い!
- 無料体験レッスン後のアンケート回答で1万円オフクーポンがもらえる
事前準備がちょっとめんどくさい

実際のレッスンでも同じGoogle Meetを使います。
そう考えると、体験レッスンで事前にビデオ通話の質が確認できるのはいいですね。
通信トラブルがあるとストレスですよね。
体験レッスン中、通信が途切れないかチェックしておきましょう!
当日予約OK、予約枠も多い
無料体験レッスンも、通常にレッスンも当日予約OKです!

予約も通常レッスン同様、朝7:00~23:20までできます。
勧誘がない

勧誘が苦手な方でも、安心して無料体験レッスンを受講することができます。
教科書が3章まで無料

教科書のレベルを見て、自分のレベルに合うか事前に確認しておくといいですね。
担当者の質が高い

説明から丁寧なスクールだったので、講師の質も噂通り高そうです!
無料体験レッスン後のアンケート回答で1万円オフクーポンがもらえる
体験レッスン受講後、1万円オフクーポンをもらえます。
- 無料体験レッスンを受ける
- メールでアンケートが来る
- 3日以内にアンケートに答える
- 1万円オフクーポンGET!
- 7日以内に受講の申し込みをする

\1万円の割引クーポンがもらえるキャンペーン中!/
※無料で体験レッスンに参加できます。
【まとめ】CodeCamp無料体験レッスン

いかがでしたか?
今回は、OLの友人に実際にCodeCampの無料体験レッスンに参加してもらい、内容などを話してもらいました。
最後におさらいしますね!
Code Campの無料体験レッスンまとめ
- 事前準備がちょっとめんどくさい
- 当日予約もOK!思い立った日に行動できる!
- 勧誘が本当にない!!
- 教科書が3章くらいまで無料で見れる!
- 無料体験レッスン後のアンケート回答で1万円オフクーポンがもらえる
プログラマーやデザイナーになってキャリアアップしたい方や、まずは副業で稼いでみたい方は、CodeCampのWebマスターコースやデザインマスターコースはオススメですね。
当日予約もOKなので、思い立ったその日に無料体験レッスンを予約しちゃうのもアリです。
本記事が参考になりましたら幸いです。
